Building a Web3 dApp authentication with Next.js, Web3.js, and Metamask
with wagmi library
Table of contents
No headings in the article.
In this tutorial, you are going to make a Dapp app for the user Authentication with the help of Wagmi library
Let's get started,
first, create a folder and open it on the code editor, here I am using the VS code but you can use whatever you like, i am also using a CSS framework for the styling which is tailwindcss, so now let's run the command's on the terminal
npx create-next-app -e with-tailwindcss .
with is the dot it is going to use some directory for the app
after that to install the wagmi library run the command
npm install wagmi ethers
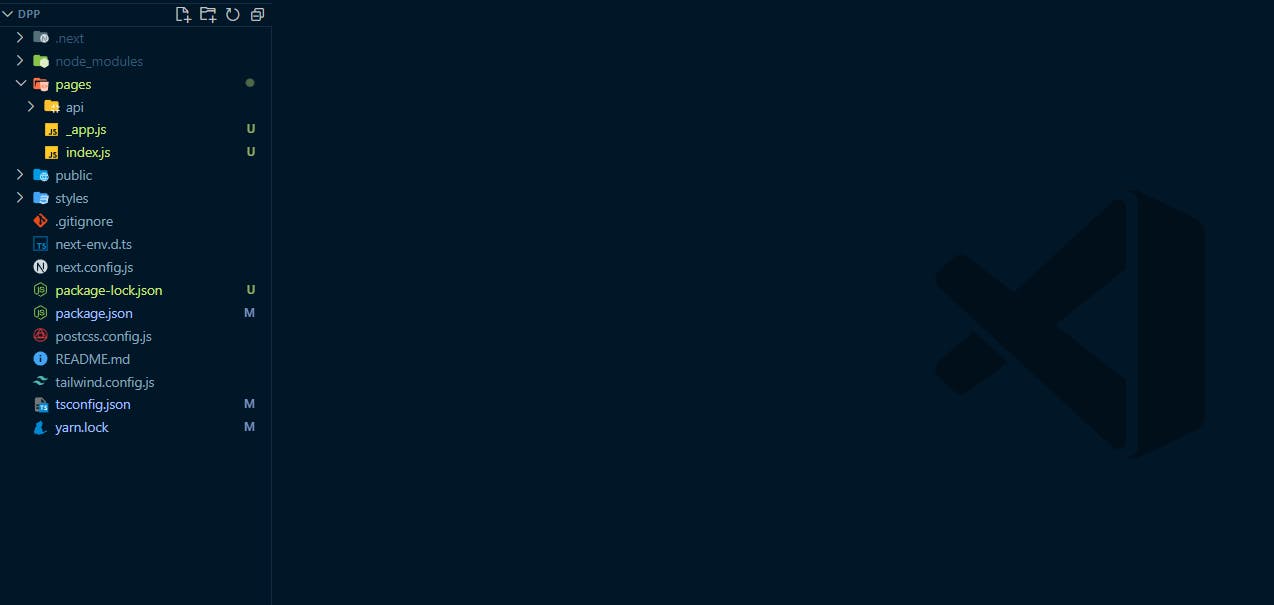
your app structure would look something like this

Nice work 🎉🎉🎉 so far we have set up our app. now it's time to some code
now go ahead and copy the code from the below 👇👇
import { WagmiConfig, createClient, defaultChains, configureChains } from 'wagmi'
import { alchemyProvider } from 'wagmi/providers/alchemy'
import { publicProvider } from 'wagmi/providers/public'
import { CoinbaseWalletConnector } from 'wagmi/connectors/coinbaseWallet'
import { MetaMaskConnector } from 'wagmi/connectors/metaMask'
import { WalletConnectConnector } from 'wagmi/connectors/walletConnect'
const alchemyId = process.env.ALCHEMY_ID
// Configure chains & providers with the Alchemy provider.
// Two popular providers are Alchemy (alchemy.com) and Infura (infura.io)
const { chains, provider, webSocketProvider } = configureChains(defaultChains, [
alchemyProvider({ alchemyId }),
publicProvider(),
])
// Set up client
const client = createClient({
autoConnect: true,
connectors: [
new MetaMaskConnector({ chains }),
new CoinbaseWalletConnector({
chains,
options: {
appName: 'wagmi',
},
}),
new WalletConnectConnector({
chains,
options: {
qrcode: true,
},
}),
],
provider,
webSocketProvider,
})
and paste it into your _app.js (_app.txs) if the file extension is on typescript then change it to the .js.
we wrap your app to the wagmi component
function MyApp({ Component, pageProps }) {
return(<WagmiConfig client={client}>
<Component {...pageProps} />
</WagmiConfig>)
}
nice well done 🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉
now your whole _app.js file should look something like this
import '../styles/globals.css'
import { WagmiConfig, createClient, defaultChains, configureChains } from 'wagmi'
import { alchemyProvider } from 'wagmi/providers/alchemy'
import { publicProvider } from 'wagmi/providers/public'
import { CoinbaseWalletConnector } from 'wagmi/connectors/coinbaseWallet'
import { MetaMaskConnector } from 'wagmi/connectors/metaMask'
import { WalletConnectConnector } from 'wagmi/connectors/walletConnect'
const alchemyId = process.env.ALCHEMY_ID
// Configure chains & providers with the Alchemy provider.
// Two popular providers are Alchemy (alchemy.com) and Infura (infura.io)
const { chains, provider, webSocketProvider } = configureChains(defaultChains, [
alchemyProvider({ alchemyId }),
publicProvider(),
])
// Set up client
const client = createClient({
autoConnect: true,
connectors: [
new MetaMaskConnector({ chains }),
new CoinbaseWalletConnector({
chains,
options: {
appName: 'wagmi',
},
}),
new WalletConnectConnector({
chains,
options: {
qrcode: true,
},
}),
],
provider,
webSocketProvider,
})
function MyApp({ Component, pageProps }) {
return(<WagmiConfig client={client}>
<Component {...pageProps} />
</WagmiConfig>)
}
export default MyApp
now create a components folder in the app and inside the folder make a file called walletconnect.js
and export it, and import it into the index.js file. your index.js would look something like this
import Head from 'next/head'
import Image from 'next/image'
import Walletconnect from '../components/wallectconnect'
const Home= () => {
return (
<div className="flex min-h-screen flex-col items-center justify-center py-2">
<Head>
<title>Create Next App</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main className="flex w-full flex-1 flex-col items-center justify-center px-20 text-center">
<h1 className="text-6xl font-bold">
Welcome to{' '}
<a className="text-blue-600" href="https://nextjs.org">
Next.js!
</a>
</h1>
<div className="mt-6 flex max-w-4xl flex-wrap items-center justify-around sm:w-full">
<Walletconnect/>
</div>
</main>
<footer className="flex h-24 w-full items-center justify-center border-t">
<a
className="flex items-center justify-center gap-2"
href="https://vercel.com?utm_source=create-next-app&utm_medium=default-template&utm_campaign=create-next-app"
target="_blank"
rel="noopener noreferrer"
>
Powered by{' '}
<Image src="/vercel.svg" alt="Vercel Logo" width={72} height={16} />
</a>
</footer>
</div>
)
}
export default Home
now go the walletconnect.js which is look like this
import React from 'react'
const walletconnect = () => {
return (
<>
hello from the walletConnect
</>
)
}
export default wallletconnect ;
now run the development server
npx next dev -p 4000
this will run the development server on the port 4000 so go to the chrome and search for localhost:4000.
if we get this error



then just this change the line

to
import dynamic from 'next/dynamic'
const Walletconnect = dynamic(() => import('../components/walletconnect'), {
ssr: false
})
now the error should be gone 😆😆😆😆😆😆😆
everything is set now just have to loop over the connectors and connect to the wallet 💯💯💯💯💯💯
inside the walletconnect function use useConnect() function
const {connect , activeConnector, error,isConnecting, pendingConnector, connectors} = useConnect()
now loop over the connectors using the map method and print the button for the connect which looks something like this
{connectors.map((connector) => (
<button
className="border p-3 rounded text-white mx-3 bg-blue-300"
disabled={!connector.ready}
key={connector.id}
onClick={() => connect(connector)}
>
{connector.name}
{!connector.ready && ' (unsupported)'}
{isConnecting &&
connector.id === pendingConnector?.id &&
' (connecting)'}
</button>
The className values coming from the tailwindcss
{connector.name}
// gets the name of the wallet
{isConnecting} // is true while connecting the wallet
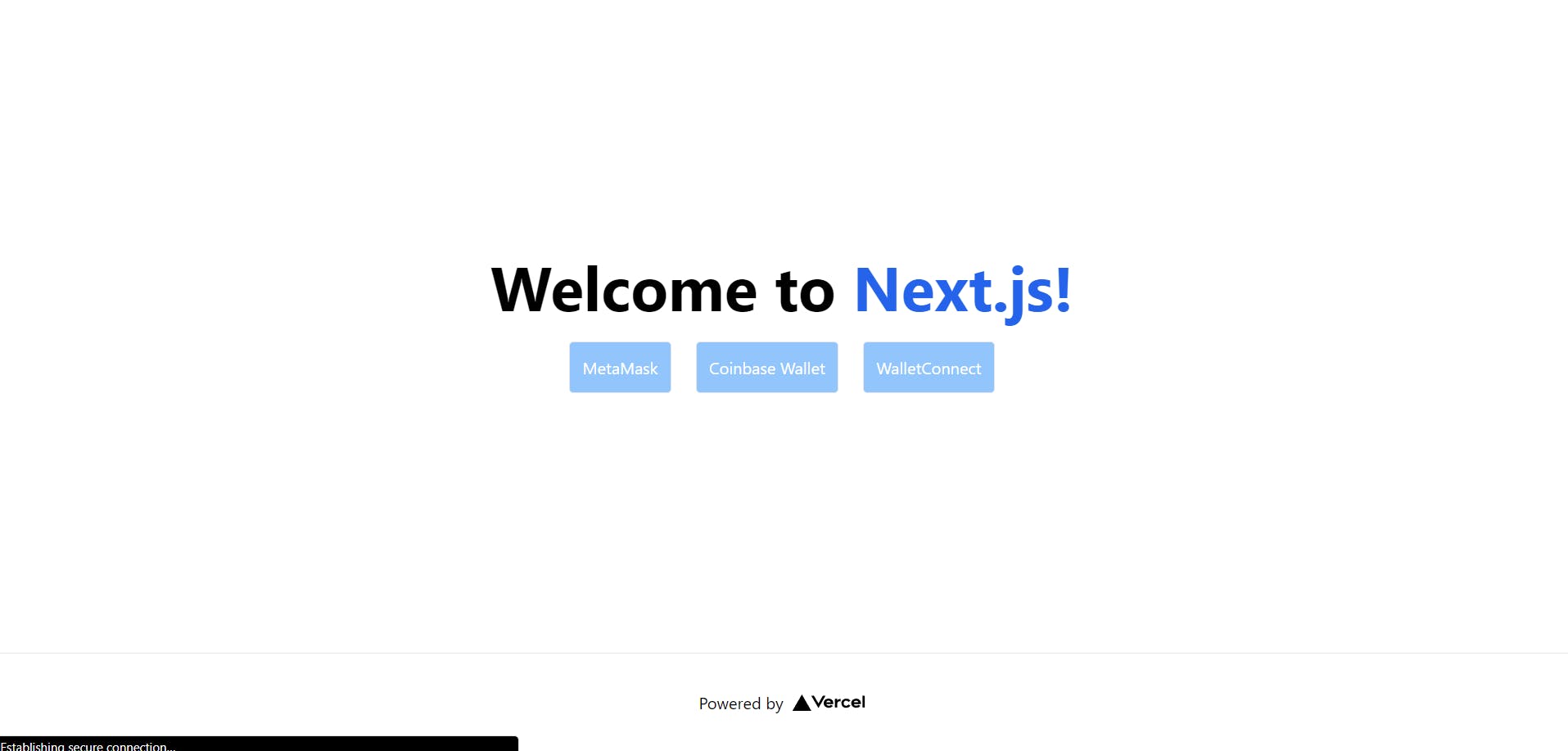
now it shows something like this

let's show the user's address to do that import useAccount from the 'wagmi'
const {data:account} = useAccount();
and on the return this is how you get the user address which is connected to the matamask
<p className="font-bold "> <span className=" font-mono ">This is your account </span> : {account.address} </p>
here is the whole wallectconnect.js file for your reference
import React from "react";
import { useAccount, useConnect } from "wagmi";
const walletconnect = () => {
const {data:account} = useAccount();
const {connect , activeConnector, error,isConnecting, pendingConnector, connectors} = useConnect()
return(
<>
<div>
{connectors.map((connector) => (
<button
className="border p-3 rounded text-white mx-3 bg-blue-300"
disabled={!connector.ready}
key={connector.id}
onClick={() => connect(connector)}
>
{connector.name}
{!connector.ready && ' (unsupported)'}
{isConnecting &&
connector.id === pendingConnector?.id &&
' (connecting)'}
</button>
))}
<div>
<p className="font-bold "> <span className=" font-mono ">This is your account </span> : {account.address} </p>
</div>
</div>
</>
)
}
export default walletconnect;
woohoo 🎉🎉🎉🎉🎉🎉
congratulations you just made an app for user authentication🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉
you reached the end hope you like the tutorial